Liquidを使用したお知らせ一覧の表示方法を解説します。
今回作成するお知らせ一覧は下記のようなシンプルな作りで、最新記事を3件表示する形になります。

※デモページは開発ストアのため、パスワードの入力が必要です。
パスワード:test
事前準備
ブログ記事を作成する
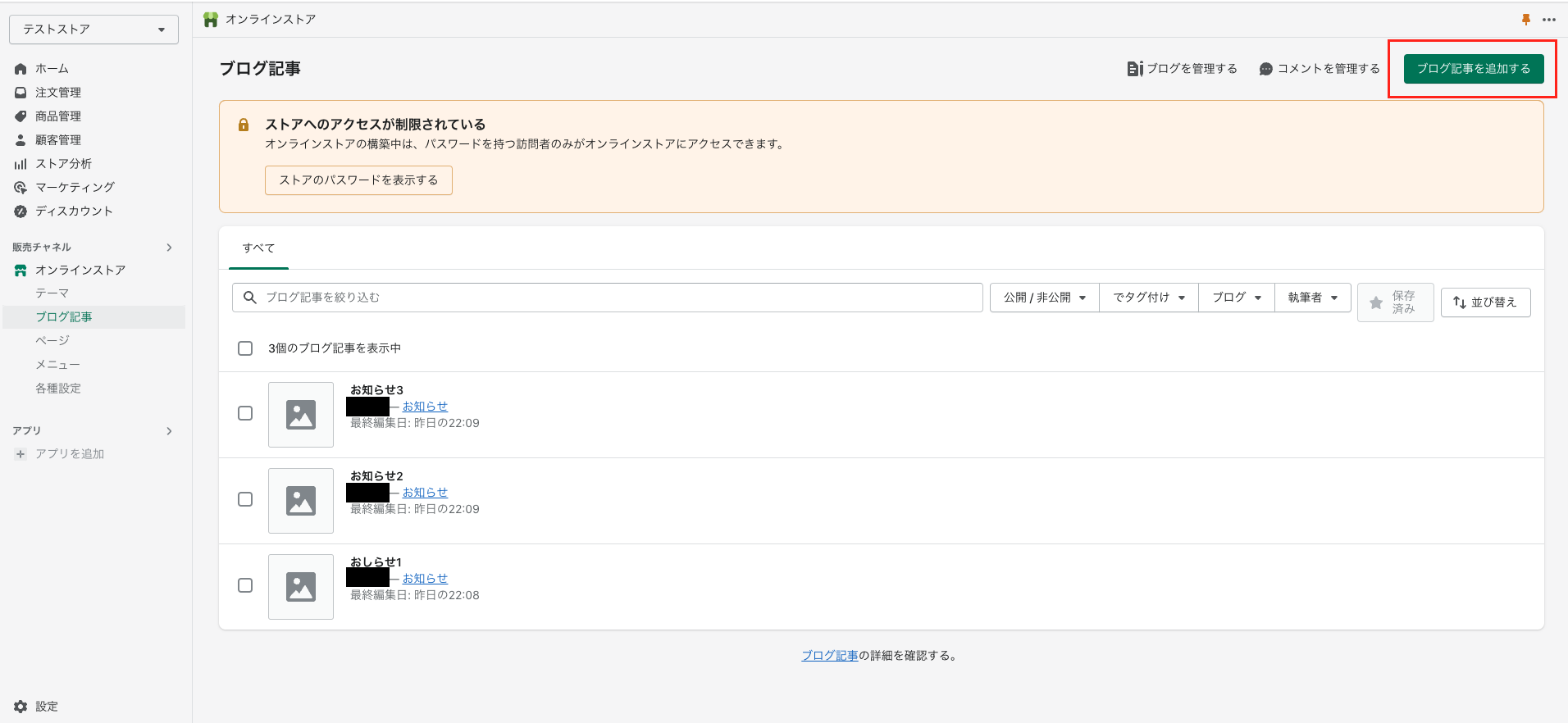
Shopifyの管理画面からブログ記事の作成をします。
管理画面のサイドメニューからオンラインストア>ブログ記事>ブログ記事を追加する と進みます。

ブログのハンドル名を取得する
Liquidで記事を表示させるために、ブログのハンドル名が必要になります。
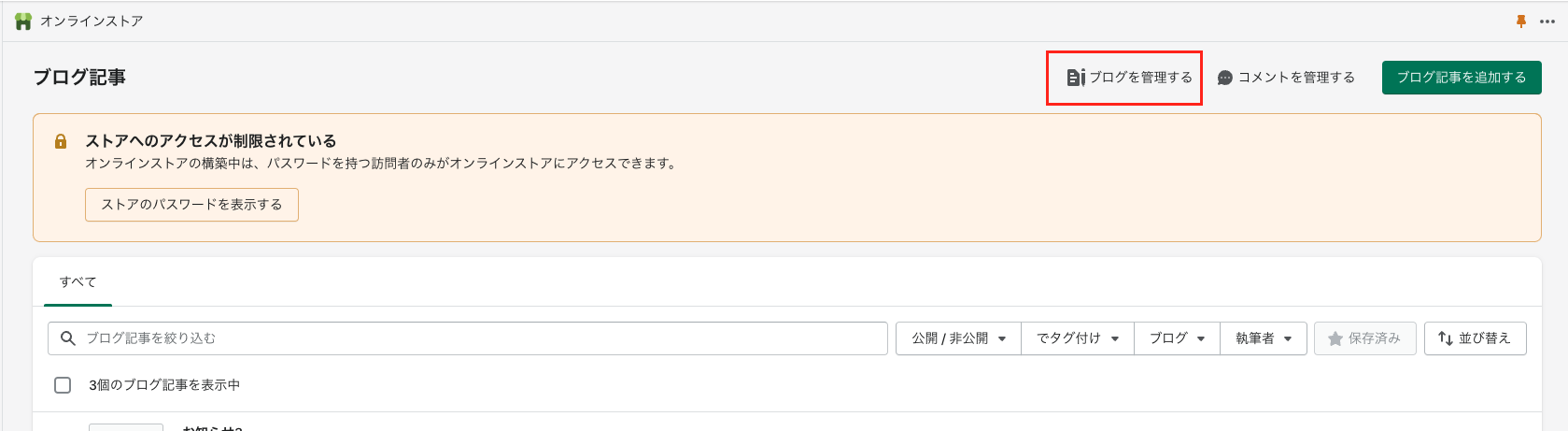
オンラインストア>ブログ記事>ブログを管理する と進みます。

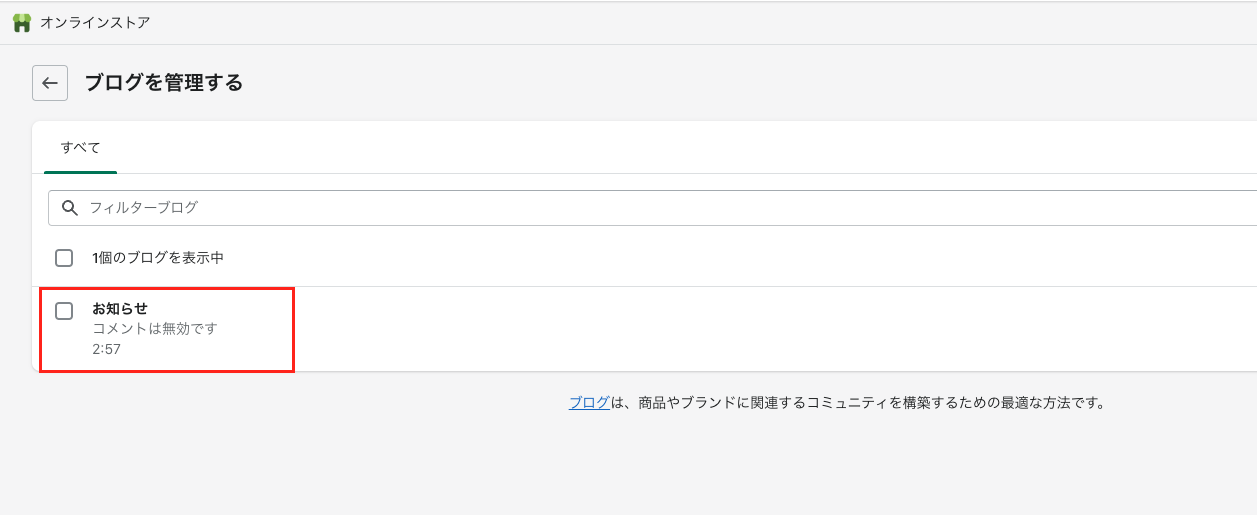
表示させるブログを選択します。

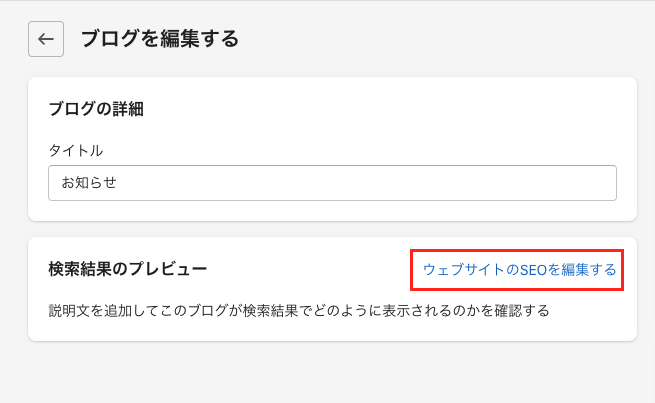
「ウェブサイトのSEOを編集する」を選択します。

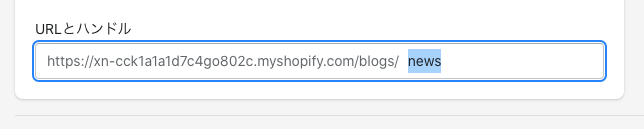
URLとハンドルが表示されるので、ハンドル部分をメモしておきます。(青いハイライト部分)

コード解説
Liquid
<div class="news_area">
<h2>お知らせ</h2>
<ul class="news_list">
{% for article in blogs['news'].articles limit:3 %}
<li>
<a href="{{article.url}}">
<dl>
<dt>{{article.published_at | date: '%Y年%-m月%-d日'}}</dt>
<dd>{{article.title}}</dd>
</dl>
</a>
</li>
{% endfor %}
</ul>
</div>4行目:{% for article in blogs[‘news’].articles limit:3 %}
blogs[‘news].articles の’news’部分は事前準備で取得したブログのハンドル名を記入します。
取得したブログ記事の一覧がfor文でarticle 変数(変数名は自由)に代入され、for文内で参照することができます。
limit:3 で表示数の調整が可能です。全記事を表示したい場合は何も記入しません。
6、8、9行目:{{article.○○}}
4行目の変数にブログ記事の情報が代入されているので、そこから個別の情報を取り出していきます。
Shopifyの公式リファレンスにarticleオブジェクトで取り出せる情報の一覧が載っていますので、そちらも参考にしてみてください。
CSS
ul {
padding: 0;
li {
list-style: none;
}
}
a {
text-decoration: none;
color: #000;
}
.news_area {
width: 800px;
max-width: 89.33%;
margin: 0 auto;
h2 {
text-align: center;
font-size: 30px;
font-weight: 400;
margin: 0;
}
.news_list {
margin-top: 38px;
li {
border-top: 1px solid #ddd;
&:last-child {
border-bottom: 1px solid #ddd;
}
a {
display: block;
padding: 20px 10px 13px 0;
dl {
display: flex;
margin: 0;
color: #1e1916;
dt {
width: 155px;
font-size: 14px;
letter-spacing: 0.12em;
}
dd {
width: 100%;
margin-left: 18px;
}
}
&:hover {
opacity: 0.75;
dd {
text-decoration: underline;
}
}
}
}
}
}
@media screen and (max-width: 767px) {
.news_area {
h2 {
font-size: 24px;
}
.news_list {
margin-top: 16px;
li {
a {
padding: 14px 0px 18px;
dl {
display: block;
dt {
width: 100%;
font-size: 12px;
}
dd {
margin-left: 0;
margin-top: 3px;
}
}
}
}
}
}
}

